Digitalisering er svært. Det er derfor, vi er her.
Få hjælp af Frank – og 2.700 andre tech-specialister
Frank og resten af vores 2.700 specialister hjælper Danmarks førende virksomheder trygt ind i fremtiden – med AI, digital transformation og andre tech-løsninger, din forretning drømmer om. Vi kan også hjælpe dig.
Cases
Ingen aner, hvem vi er, men alle kender vores løsninger
Digitaliseringsstyrelsen
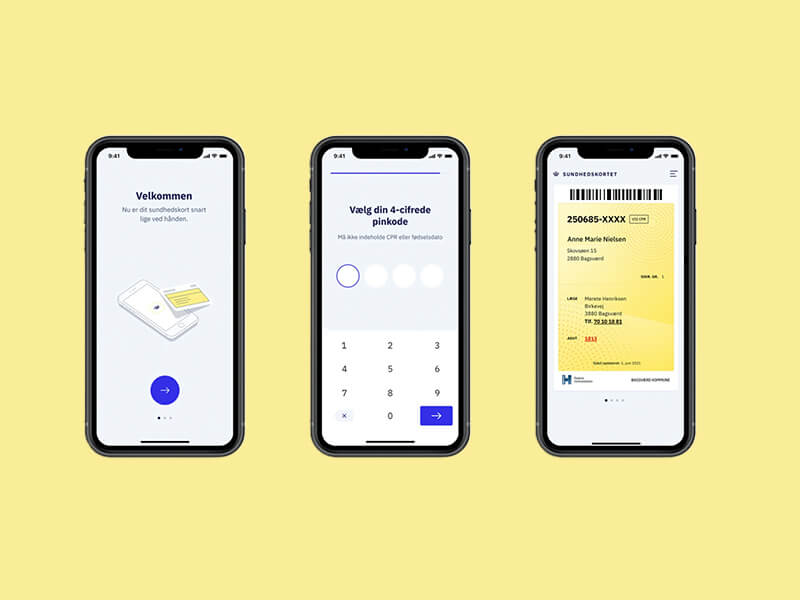
Det digitale sundhedskort gør livet lettere
Er du én af de to millioner danskere, der har downloadet det digitale sundhedskort? Det har vi været med til at udvikle – og det kan du læse meget mere om i vores case.Digitaliseringsstyrelsen
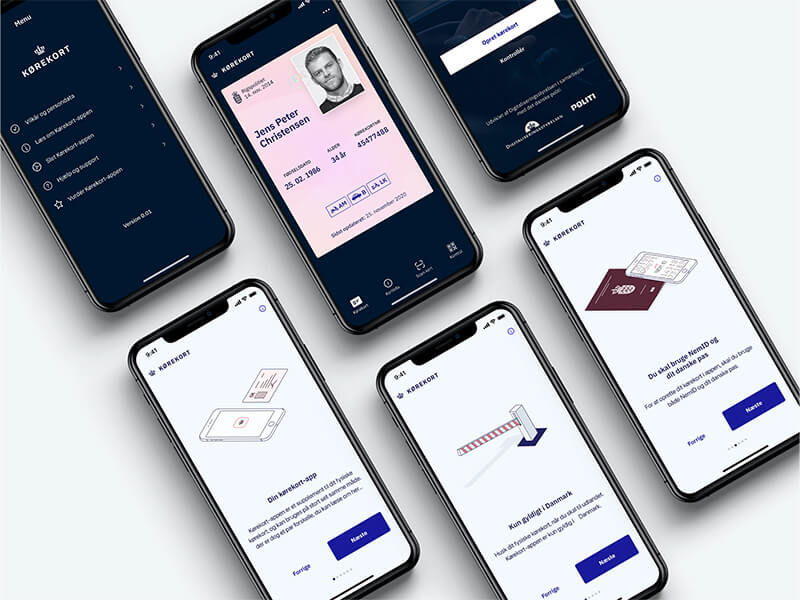
Kørekortet sætter fart på digitaliseringen
Det er skønt at udvikle digitale løsninger, der hjælper mennesker. Derfor er vi stolte over at stå bag det digitale kørekort sammen med en række styrelser og ministerier.

2700 kollegaer
1.000 af dem i Danmark
8000+ kunder
Fra start-ups til C25
30+ kontorer
På tværs af Norden
Leder du efter en partner, der kan hjælpe end-to-end?
Det forstår vi godt.
Derfor har vi samlet 2.700 tech-specialister på ét hold. Kent er én af dem. De elsker at nørde med hver sit fagområde – og tilsammen kan de indfri dine største drømme og forretningskritiske behov. End-to-end.

Aktuelt
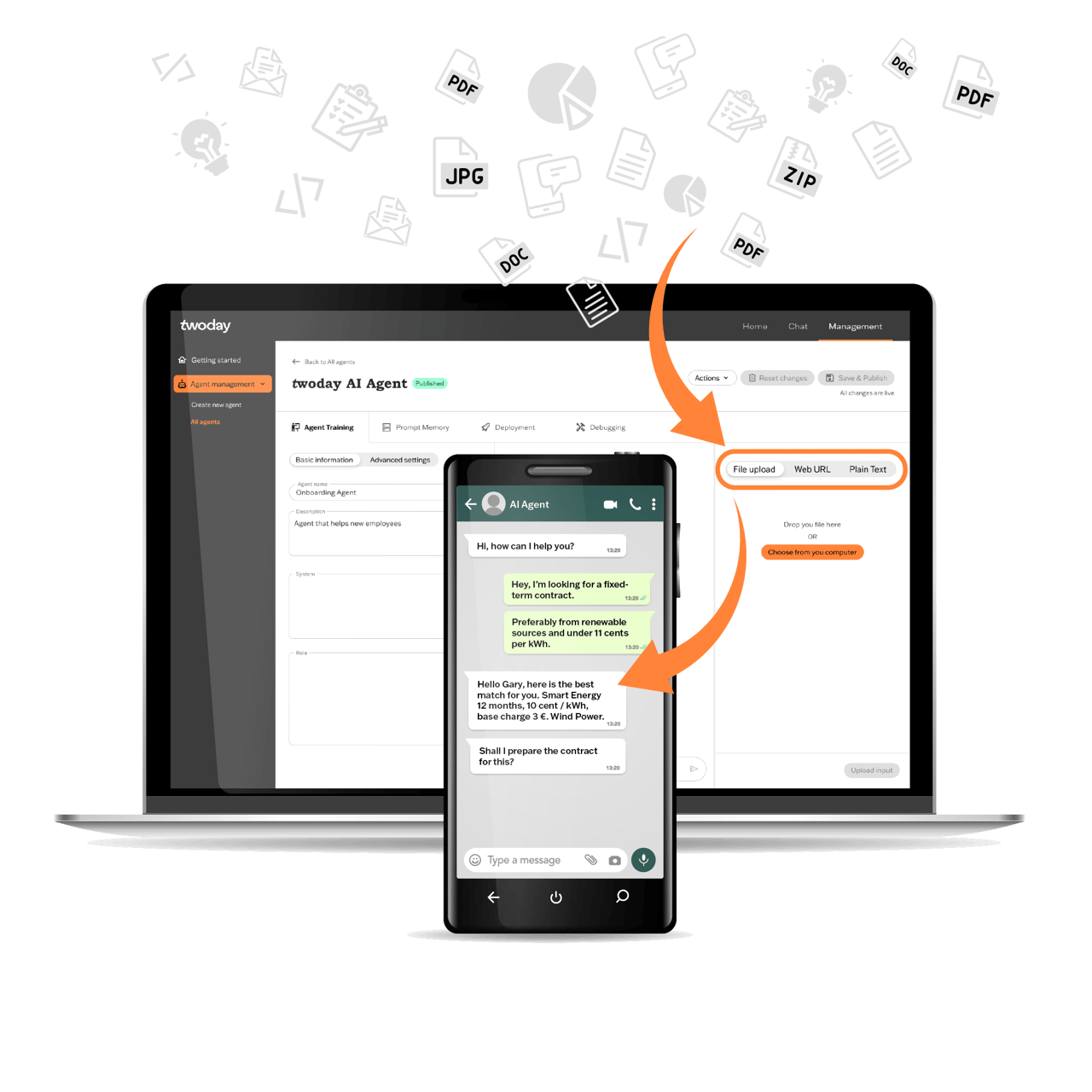
twoday AI Agent - din virksomheds superintelligens
Ny AI applikation vil ændre din virksomheds arbejdsgang radikalt. Optimer databehandling, forretningsprocesser og servicefunktioner med twoday's nye, banebrydende AI-applikation baseret på den avancerede GPT-sprogmodel.

Vi er klar. Er du?
Du ved, hvad du skal gøre. Udfyld formularen, så tager vi den derfra. Vi kan ikke vente med at høre mere om dine ambitioner.